티스토리 뷰
반응형
:: For 얼룩말(borebore.net)
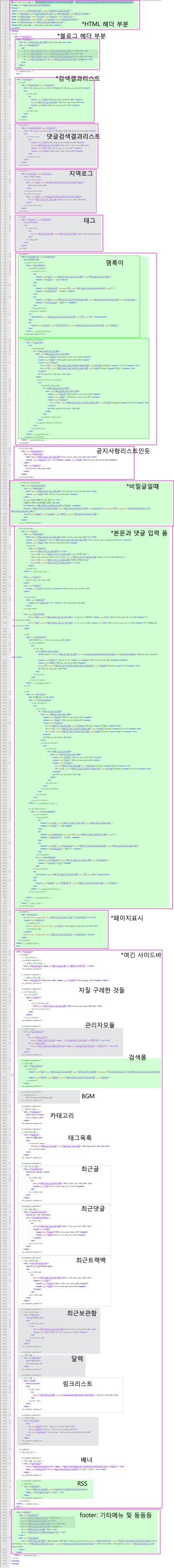
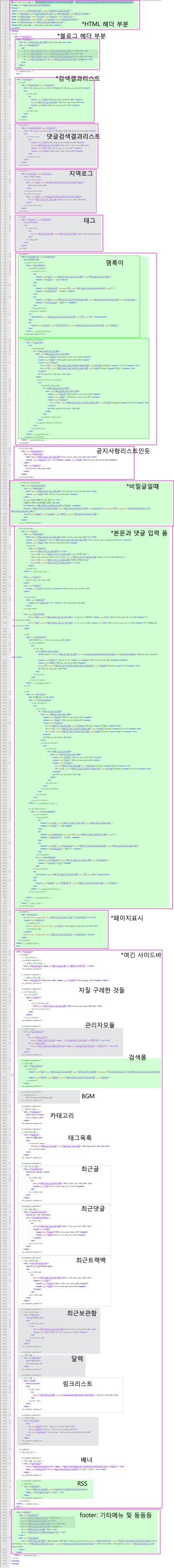
우선 기본 스킨의 skin.html 파일 소스를 긁어다 notepad++에서 열어봅니다. 우와 무지하게 길군요. 일단 이 글 맨 아래 스크린샷을 대충 보시면 그 방대한(?) 분량을 짐작할 수 있습니다.
분량이 좀 많아보이기는 하지만 우선 우리에게 어떤 어떤 내용들이 필요한지만 안다면 그대로 따다가 쓰면 됩니다. 티스토리 메인 스킨은 내용과 형식이 매우 잘 분리된 XHTML 문서입니다. 따라서 마크업자체는 거의 그대로 써도 무방합니다.
스킨 내용을 분석하기 전에 먼저 만들어볼 스킨의 대략적인 사항들을 정리해보겠습니다. 사실은 이것이 가장 중요하다고 생각됩니다.

티스토리 스킨을 만들어보아요
티스토리 스킨을 만들기 위해서는 기본적으로 2개의 파일이 필요합니다. skin.html 이라는 마크업을 담고 있는 html이 필요하고 style.css라는 이름의 스타일시트 파일이 함께 필요합니다. 또한 다른 이미지들이 사용된다면 그런 것들도 함께 있어야겠지요. skin.html 과 style.css의 원형은 스킨에서 기본 스킨을 선택한 후 HTML,CSS 편집으로 들어가면 텍스트 편집창 부분에 들어있습니다. 이 부분을 긁어서 메모장이나 기타 에디터로 복사하면 됩니다.우선 기본 스킨의 skin.html 파일 소스를 긁어다 notepad++에서 열어봅니다. 우와 무지하게 길군요. 일단 이 글 맨 아래 스크린샷을 대충 보시면 그 방대한(?) 분량을 짐작할 수 있습니다.
분량이 좀 많아보이기는 하지만 우선 우리에게 어떤 어떤 내용들이 필요한지만 안다면 그대로 따다가 쓰면 됩니다. 티스토리 메인 스킨은 내용과 형식이 매우 잘 분리된 XHTML 문서입니다. 따라서 마크업자체는 거의 그대로 써도 무방합니다.
스킨 내용을 분석하기 전에 먼저 만들어볼 스킨의 대략적인 사항들을 정리해보겠습니다. 사실은 이것이 가장 중요하다고 생각됩니다.
- 먼저 제작할 스킨은 최대한 넓은 폭을 사용하는데 그 목적을 둡니다. 따라서 넓은 폭을 가지며(1000px 혹은 그 이상) 1단으로 구성하여 포스트 본문이 사용하는 너비를 최대한 확보하도록 할 것입니다.
- 따라서 기본적으로 우측에 위치한 사이드바는 적절히 분리하여 포스트 위/아래로 배치할 예정입니다. 내용을 분리하는 것은 skin.html 상에서 잘라내기/붙여넣기 기능을 적절히 사용하면 되며 레이아웃은 css에서 결정합니다.
- 본의 아니게 FF혹은 IE7을 기준으로 만듭니다. 얼룩말님껜 좀 죄송하지만 제가 IE6가 없어요...
- 제작기간을 (심심풀이로 만들고 있으므로) 그나마 최대한 단축하기 위해서 공지사항/ 지역로그/ 태그/ 미디어로그는 일단 제외하고 만듭니다. 나중에 따로 추가할 수도 있습니다. 물론 '따로'는 또 언제가 될지 모릅니다.
- HTML 헤더 부분 ::
<body> 태그 바로 직전까지의 내용입니다. 문서 타입을 선언하고 <head>의 내용이 들어갑니다. 스킨을 수정할 때 이부분은 굳이 손대지 않아도 됩니다. 특히 문서의 맨 첫줄 부분인 타입 선언 부분의 앞에 공백이나 다른 문자가 들어가지 않도록 유의해야합니다. - 블로그헤더 ::
블로그 제목이 들어가는 부분입니다. 제목이외에도 태그 | 지역로그 | 미디어로그 등의 메뉴가 붙기도 합니다. - 검색결과리스트 ::
검색어를 입력하고 검색했을 때 "***에 해당하는 검색 결과리스트"가 되는 부분입니다. 검색 결과 리스트를 표시할 때는 다른 포스트의 내용은 표시되지 않습니다. - 댓글검색결과리스트 ::
댓글을 검색하는 기능이 따로 있는지는 모르지만, 검색을 해도 댓글은 검색 결과에 나타나지 않는 듯 합니다. 과감히 삭제. - 명록이 ::
방명록의 내용과 댓글을 입력하는 폼을 포함합니다. 방명록은 넣어야지요. - 공지사항 리스트 ::
뭔지 잘 모르겠어요. 공지 글을 안쓰니까 당연하지요. - 표시될 포스트가 비밀글일 때 출력되는 내용입니다.
- 본문과 댓글 입력폼 부분입니다. 가장 중요한 곳이지요.
- 페이지표시입니다. 역시 필수!
- 사이드바입니다. 사이드 바에 들어갈 내용 중에서도 달력이라든지 뭐 등등등은 빼버립니다. 최근글이나 최근댓글 등도 필요없다고 생각되면 과감히 들어냅니다.
- footer 부분에는 저작권이나 블로그에 대한 정보등을 대략적으로 담습니다. 미관상 아래쪽에 여백을 주기도 하니 넣어주어야겠지요.

반응형
'고대지식' 카테고리의 다른 글
| 나누기도 못하는 파이썬? (0) | 2008.11.02 |
|---|---|
| Python - 모듈 반입하기 (0) | 2008.10.25 |
| E-Book 사고 싶다 (0) | 2008.10.02 |
| 티스토리 스킨 포기 (5) | 2007.12.12 |
| 티스토리 스킨 만들기 :: 002 (4) | 2007.10.07 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- 파이썬노트북
- iterable
- short_circuit
- globals()
- 표준입력
- 파이썬
- 파일입출력
- 튜플언패킹
- 정렬기준
- sorted
- 사전
- 함수형
- dict
- ipython-notebook
- 정렬키
- jupyter-notebook
- Lambda
- locals()
- 리눅스
- 변경가능
- 단어 빈도수
- mutability
- 우분투
- leapYear
- 반복자
- Python
- 리스트
- 복수기준정렬
- 이중리스트를 사용하지 않기
- python list
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
글 보관함
